
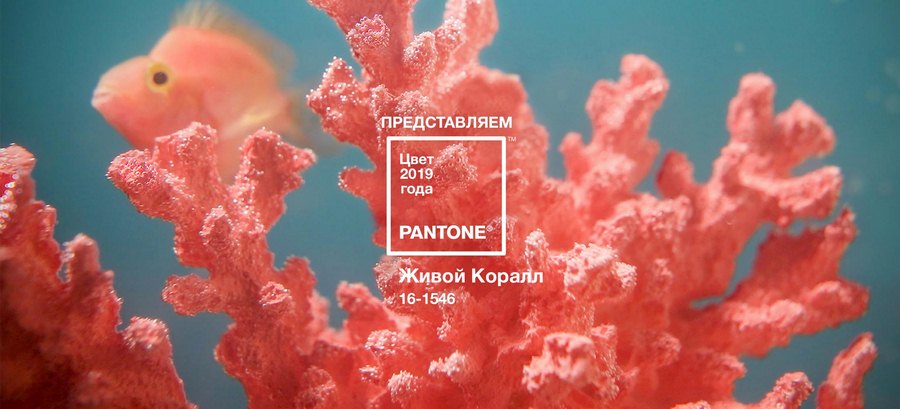
Законодатель цветовых трендов Pantone 6 декабря 2018 года объявил цвет года. Им стал «Живой Коралл 16-1546»:

Pantone написал о том, где можно с успехом использовать этот «жизнеутверждающий цвет»
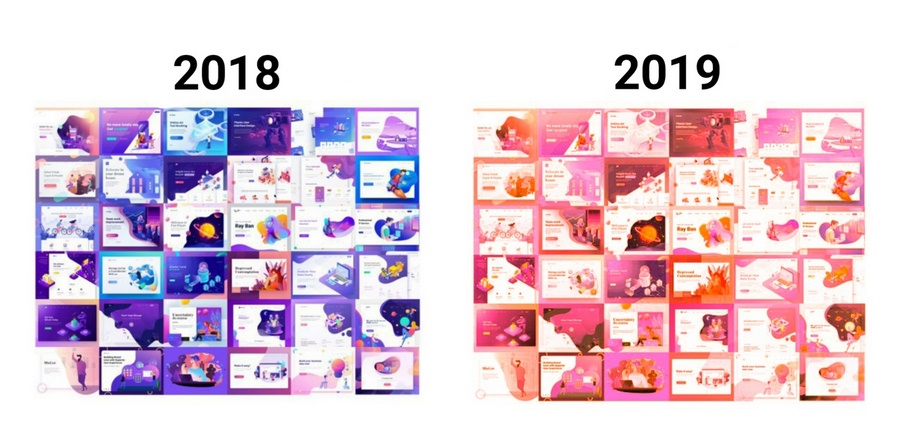
В сети уже подхватили тренд и показали, какими будут все сайты в 2019 году:

В прошлом году цветом года был «Ультра-фиолет»: в 2019 году все изменится 🙂
Основные тренды
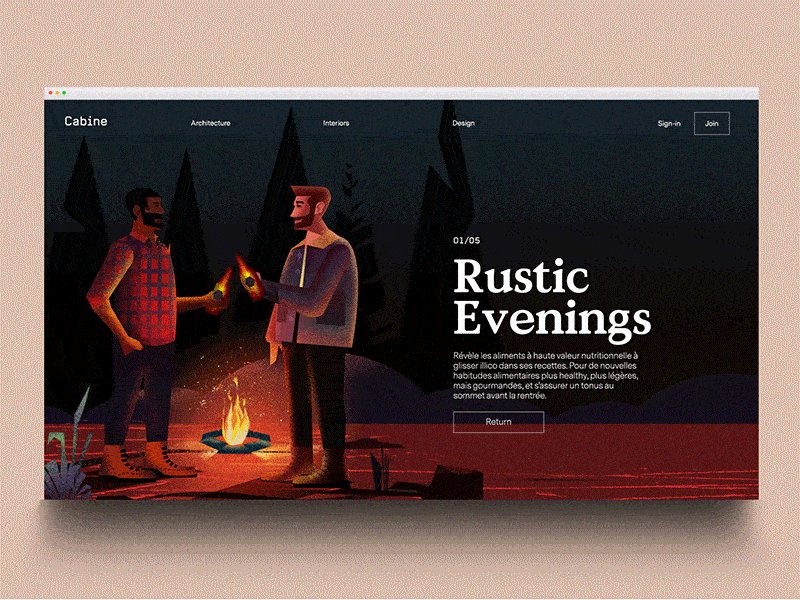
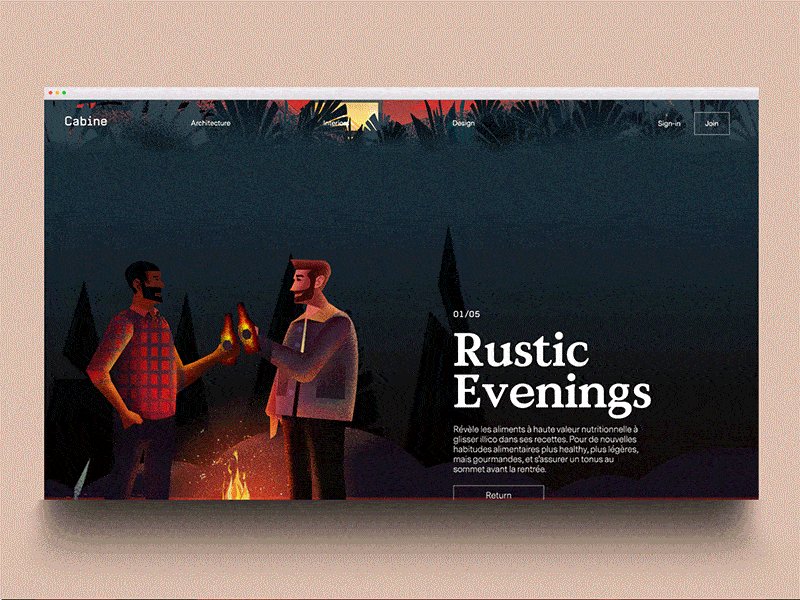
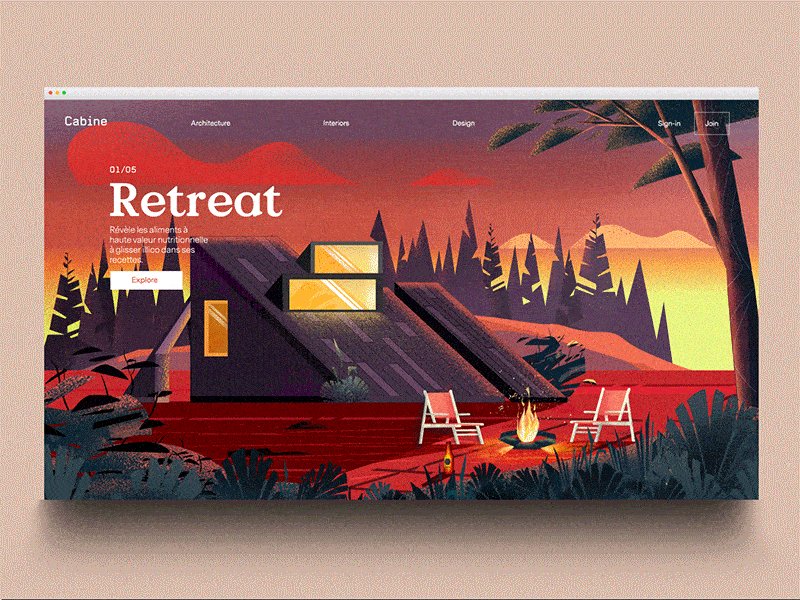
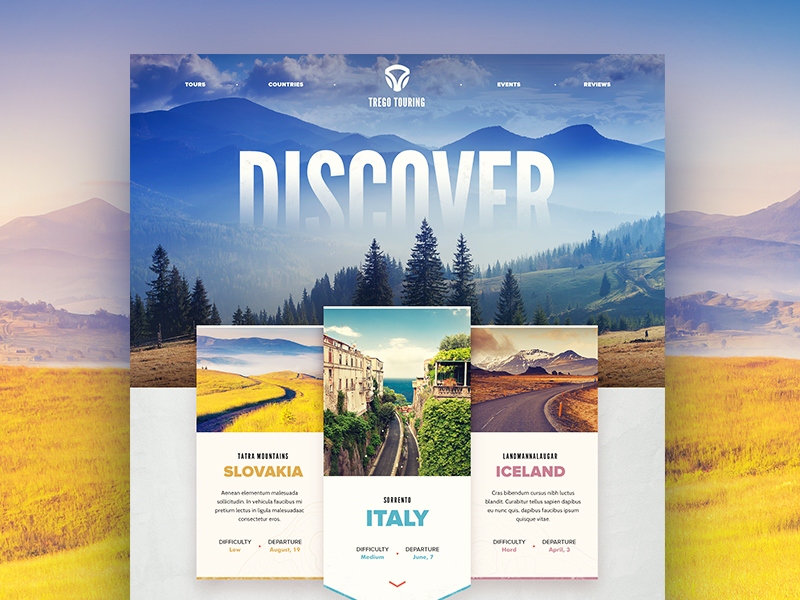
Яркие цвета
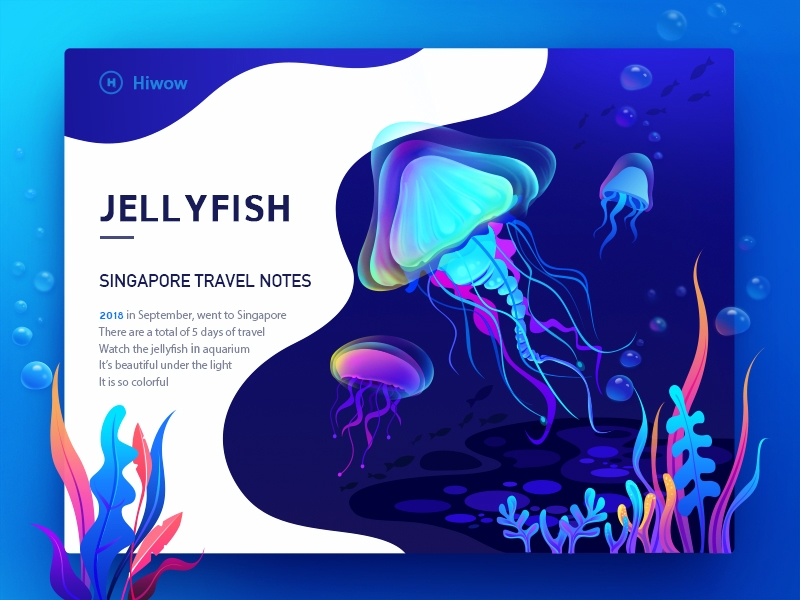
Тренд плавно кочует из 2018 в 2019 год. Нам обещают использовать все более смелые цвета, что дает дизайнерам поле для экспериментов, а бизнесу – возможность в прямом и переносном смысле выделиться среди конкурентов.

Яркие сочные цвета – услада для глаз и тренд
Явно не для каждого бренда подойдут дерзкие цвета, но, например, в рекламных материалах в виде исключения можно их использовать.
Асимметричность
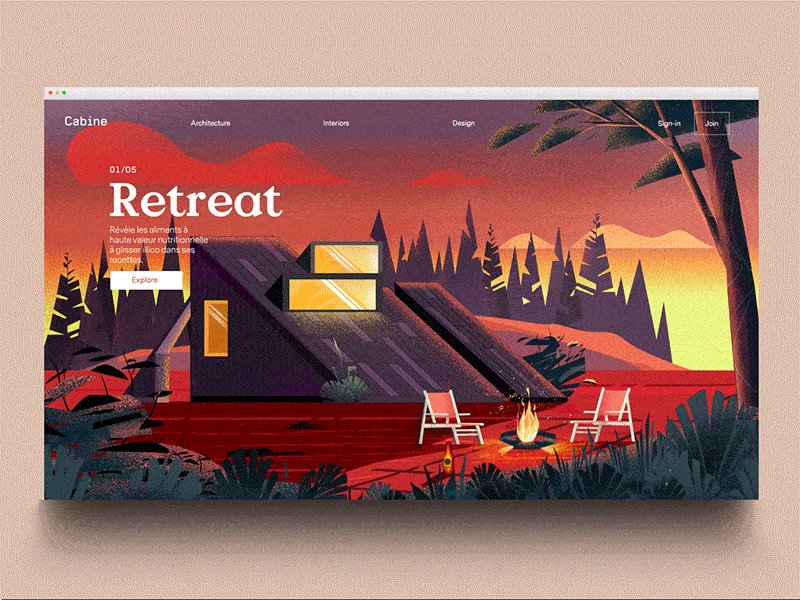
В книге «100 новых главных принципов дизайна» Сюезен Уэйншенк пишет, что мужская целевая аудитория предпочитает симметричную компоновку, а женская – более ассиметричные варианты. Тем не менее, всем понравится асимметрия, если она привлекает внимание и удивляет.

Ассиметричный паттерн
На самом деле уже не впервые встречается такое в дизайне, и я согласен, зачастую такое исполнение превращает обычный дизайн в смелое и интересное решение.
Анимированная графика
Подвижные элементы на страницах сайта, в рекламных материалах и в составе мобильных приложений вовлекают пользователей во взаимодействие.

Использование анимации в дизайне: по-прежнему в тренде
Анимация уже несколько лет в тренде, причем хотелось бы отметить, что этот тренд мы ощущаем, т. к. за последние 2 года объем работы с анимацией вырос в несколько раз. Она отлично подходит для реализации микровзаимодействий на сайте и приложениях, в качестве видеороликов, а также для того, чтобы разбавить контент анимированными иллюстрациями. Также очень хорошо заходят видеоинфографика и обычные ролики с использованием GIF-анимации.
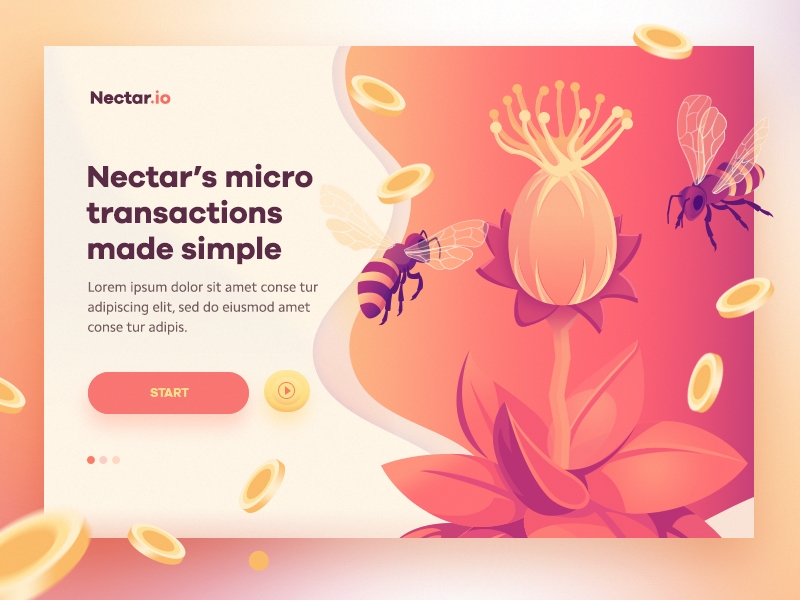
Использование градиентов
Тренд начал оформляться в 2017-ом, укрепился в этом году и будет актуален в 2019. А еще он активно используется в брендинге.

Пример градиента в дизайне от Nectar.io
Помнится, что раньше дизайнеры (лет 10 назад) будто не ведали, что существует огромное количество ярких и пастельных градиентов, а также с имеющих неправильную форму с искажениями и размытиями. На сегодняшний день это один из самых распространенных градиентов.
Изометрические иллюстрации
Изометрика по полной программе используется в рекламе, компьютерных играх, фотографии, иконографии. Актуальности тренд не теряет и смело шагает в 2019 год.

Изометрика в дизайне
Изометрика используется как в иллюстрациях, так и в инфографике, в различном визуальном оформлении контента. Также ее можно встретить в анимированных видеороликах и даже в предметной съемке.
Дополненная реальность (AR)
Тренд из сферы интересного развлечения прочно перекочевал в мобильный и веб-дизайн, а интернет-магазины внедряют его, когда организуют виртуальные примерочные. AR набирает популярность и однозначно будет использоваться в 2019 году.
Не настолько хорошо развитое направление, в котором дизайнеров пока не настолько много. На самом деле это очень перспективное направление. Кстати, если для кого-то секрет, дополненная реальность встречается не только при использовании VR-очков, но даже при использовании мобильного телефона. Многие компании используют дополненную реальность, разрабатывают игры, полезные 3D-объекты, дополняют печатную продукцию интерактивом.
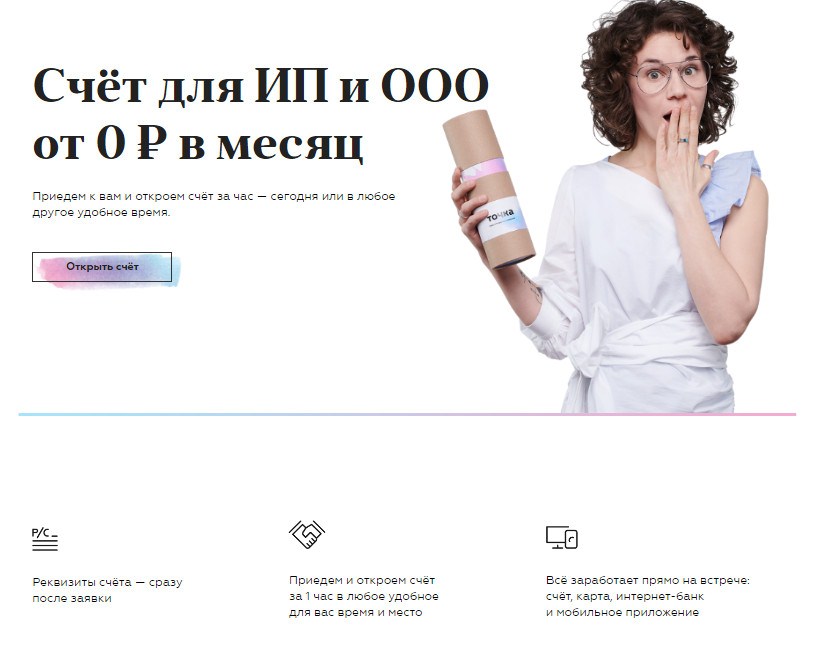
Уникальные и аутентичные фотографии
Стоковые фотографии стали уже не просто моветоном, а предметом безудержного сарказма. Сайты с улыбающимися любым жизненным ситуациям зарубежными людьми невозможно воспринимать всерьез. Дизайнеры берут в руки фотоаппараты и делают фотографии своих коллег или сотрудников клиента.
Уже не раз говорилось, но повторюсь еще раз: стоковые фото просто УГ, которое сейчас уже не вызывает доверия среди посетителей сайта или потребителей. Атмосферные, уникальные и эмоциональные фотографии всегда интереснее наблюдать, нежели стеклянные лица фотомоделей. Пускай даже не получится «отфотошопить», можно использовать бесплатные сервисы по улучшению или стилизации фото, если это потребуется, и этого будет достаточно.
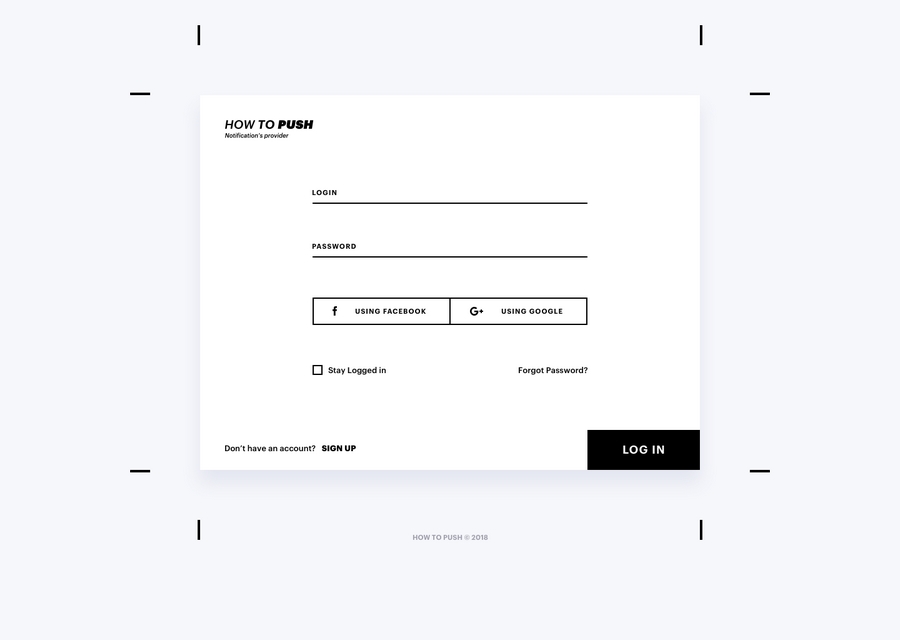
Минималистский дизайн
Выделить что-то одно и сделать красиво: тренд решает такую задачу. Нет – «мусорному» дизайну. Да – смыслу!

Пример минимализма в дизайне
Главное, чтобы не был минимализм ради минимализма. Здесь главное – акцент на контент или продукт.
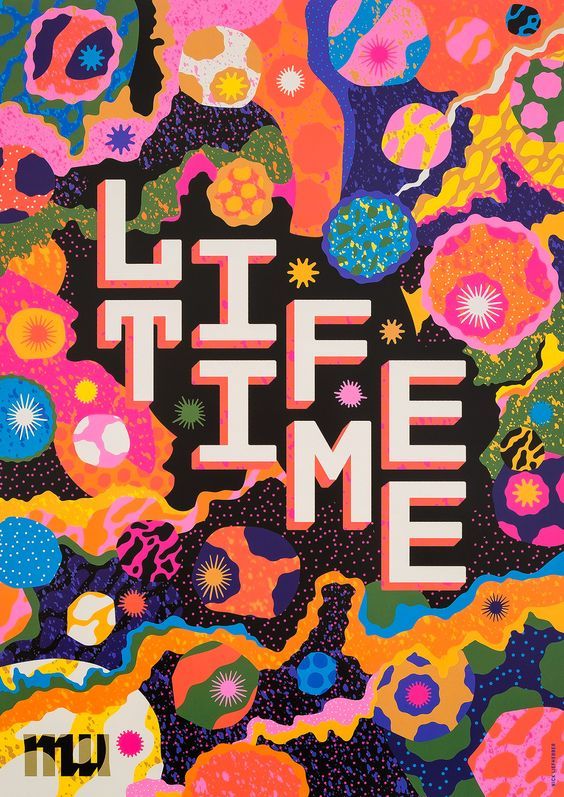
Максималистский дизайн
Тренд противопоставляет себя высказыванию «лучше меньше, да лучше», потому что рано или поздно пользователи начинают хотеть цветных контрастности, смешивания стилей. Не зря, например, в мебельной индустрии наблюдается переход к эклектичным интерьерам.

Пример максимализма в дизайне
Это веяние незаметно приближается, и, если кто-то заметил, все чаще встречается. Максимализм отличается большим количеством деталей – вполне вероятно, через год это будет главный тренд. Компании решают таким образом выделяться на фоне конкуренции, а мода на 80-е потихонечку приходит, на смену 60-70-м годам, откуда как раз-таки пошел тренд на минимализм.
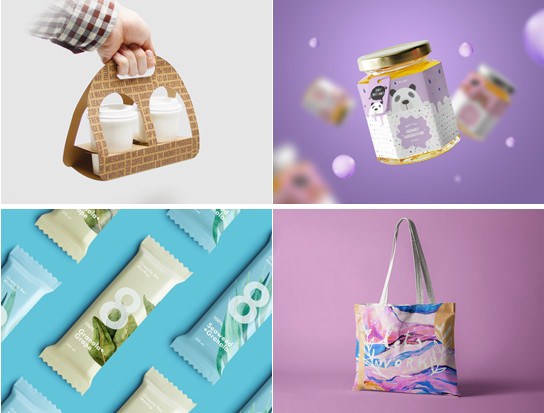
Тренды дизайна упаковки
В промышленном дизайне специалисты перенимают все основные тренды, а также учитывают специфику упаковки – например, показывают, что в производстве используются нетрадиционные и/или натуральные материалы (биоразлагаемые, съедобные и т. п.).

Пример дизайна упаковки
Так как большую часть времени мы проводим в офисах или внутри большого города, меньше взаимодействуем с природой. Когда природе и экологии на общественном уровне уделяется большое внимание, актуально производить экологически чистые материалы или, например, переработанные (крафтовая бумага, картон, переработанное дерево или пластик).
Тренды в дизайне пользовательского интерфейса и опыта (UI/UX)
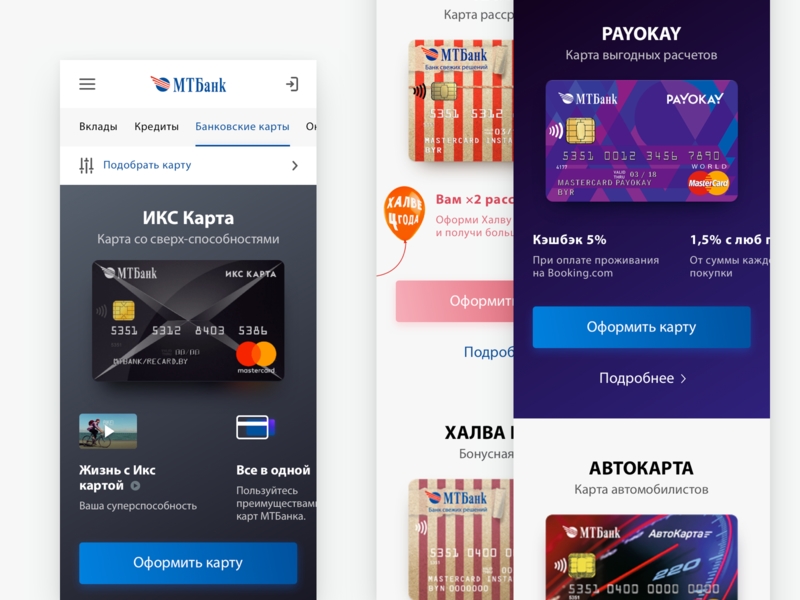
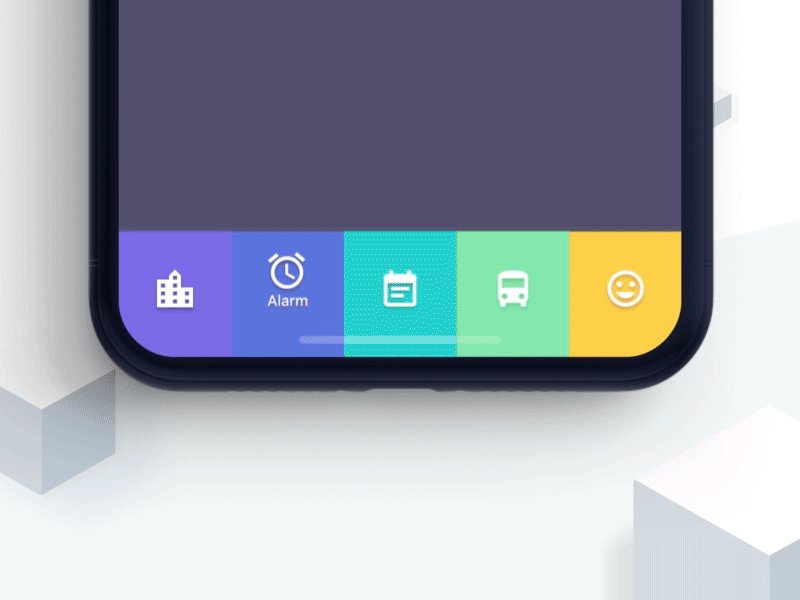
Интерфейс мобильных приложений
Мобильный трафик обогнал десктопные приложения, сервисы и сайты и составляет 57 %. Сегодня при разработке стало обязательным делать мобильную версию веб-ресурса.

Пример мобильного интерфейса
Помнится, многие говорили, что интерфейсы на мобильных устройствах незачем делать и не нужно делать на это акцент. Ну что же, сейчас компании, у которых самые активные посетители сидят на гаджетах, просто обязаны реализовывать адаптивные версии сайтов, уделять внимание интерфейсу.
Негативное пространство
Это все то, что окружает или располагается между объектами рисунка. Тренд используется во всех направлениях дизайна.

Пример негативного пространства в дизайне
Негативное пространство используется в основном только в минималистичном дизайне и благодаря ему на можно создавать четкие акценты на нужные элементы контента – заголовки, фото, текст. Его повсеместно используют, и оно будет актуально еще долгое время.
Иллюстрации в веб-дизайне

Картинка на анонс для комикса «Человек-редактор: начало. Выпуск № 1»
Иллюстрации действительно стали чаще внедрять. Наиболее популярна, соответственно, и профессия иллюстратора. Отмечу, что тренд на иллюстрации пересекается с трендом на анимацию. Если использовать оба инструмента, это окажет положительное влияние.
Иллюстративные значки
Такие иконки привлекают внимание, быстро помогают пользователю понять свое назначение.

Пример иллюстративных иконок в дизайне
Раньше были популярны минималистичные иконки – плоские или линейные, сейчас это моветон. Сейчас нужно делать более индивидуальные прорисованные иконки. Казалось бы, это мелочь, но дизайн из этих мелочей и состоит.
Жидкие, геометрические и асимметричные фигуры
Liquid Forms были в тренде и в 2017, и в 2018. Комбинируя их с градиентами и яркими красками, дизайнеры по-прежнему задают тон в индустрии.

Пример использования ассиметричных форм в дизайне
Такие формы очень хорошо и сейчас реализуются в большинстве случаев, тем самым привнося более интересный вид стандартным элементам в дизайне, например, при оформлении информационных блоков или карточек товара, а также в качестве подложки к фото или иллюстраций. Все больше такая реализация встречается в качестве фонового изображения, иллюстрациях и паттернах. Обычно это выглядит как комбинация разного рода фигур с применением ярких или не совсем вариаций цвета или градиента. Тенденцию на такие фигуры уже можно наблюдать не первый год. Думаю, и в следующем году она будет также расти.
Видео на фоне
Фоновое видео в посадочных страницах или корпоративных сайтах порой может рассказать о продукте лучше и больше, чем десятки слов. Так оно влияет на вовлеченность и, в конечном счете, конверсию.
Тем не менее, здесь идет постепенный спад. Компании используют видео для рекламных посадочных страниц, но такого рода видеоподложки зачастую короткие, это сделано для экономии ресурсов.
Микровзаимодействия
Micro Interactions – анимированные элементы, которые используются в создании визуальных эффектов в мобильных платформах. Поскольку в пользовательских интерфейсах (UI) сегодня множество элементов, не так уж сложно обнаружить там такие взаимодействия.

Пример микровзаимодействий
Микровзаимодействия – важнейшая часть разработки интерфейсов. Они влияют на поведенческие факторы сайта. В дальнейшем будут также использоваться анимации интерфейса, реакции на какие-либо действия на сайт. Все для того, чтобы пользователь ощущал функционал на интуитивном уровне, а также получал удовольствие при взаимодействии с сайтом или интерфейсом приложения.
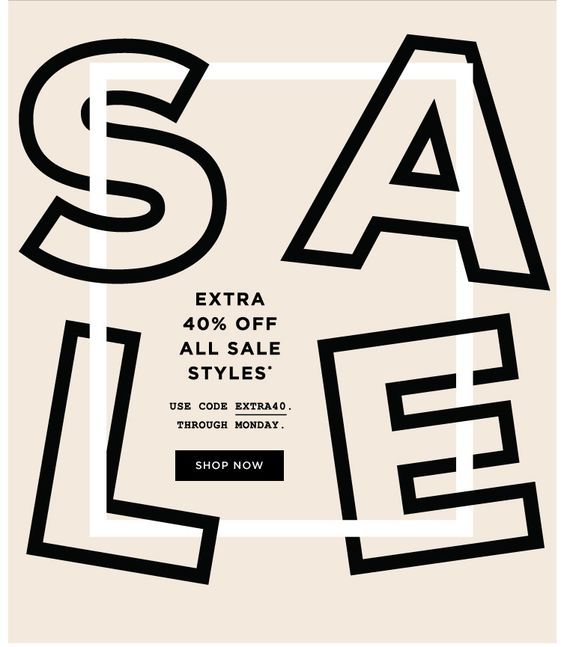
Жирные шрифты как альтернатива изображениям
Типографика переживает период возрастающей популярности. Бренды с ее помощью показывают и рассказывают о своих продуктах, иногда полностью убирая изображения.

Когда шрифты вполне могут заменить собой иллюстрацию
Все верно, шрифты специально для заголовков, типографика вместо иллюстраций и фотографий. Это хорошо подойдет сайтам, в которых акцент в первую очередь на контент, а не на визуал. Да и в целом типографика и раньше была одной из самых эффективных инструментов в дизайне. Советую не пропускать этот тренд.
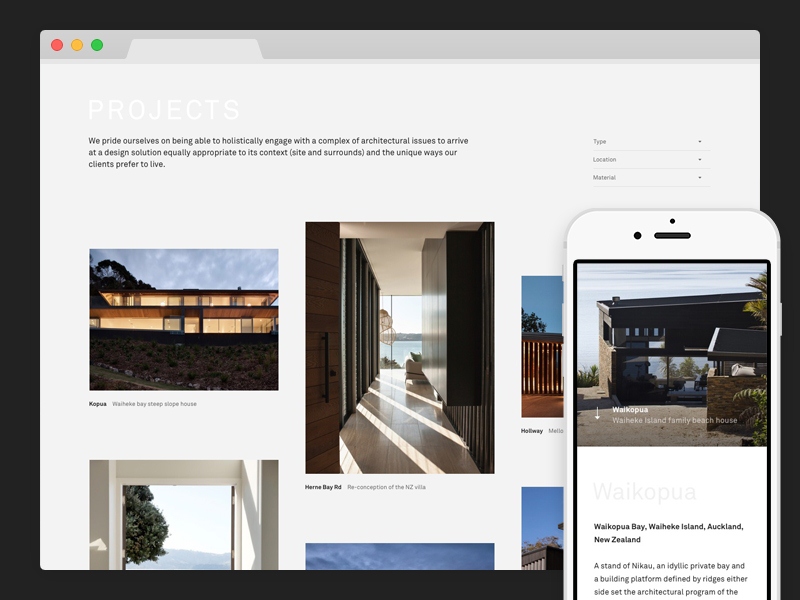
«Разорванная» модульная сетка и перекрывающиеся элементы
Традиционная модульная сетка не уйдет никогда, но дизайнерам хочется в обоих смыслах выйти за границы привычных форм и создать эффект недосказанности. Пользователям это нравится все больше и больше.

Пример разбитой модульной сетки в дизайне
Разбитая сетка и перекрытия придают очень интересный визуал на фоне обычной верстки. Такая реализация очень хорошо подходит минималистичным решениям в дизайне. Если же предполагается большое количество контента, стоит подумать, подойдет ли подобная сетка проекту. А в целом тенденция есть, и она появилась на фоне того, что множество сайтов последнее время имеют стандартные решения и во многом идентичны.
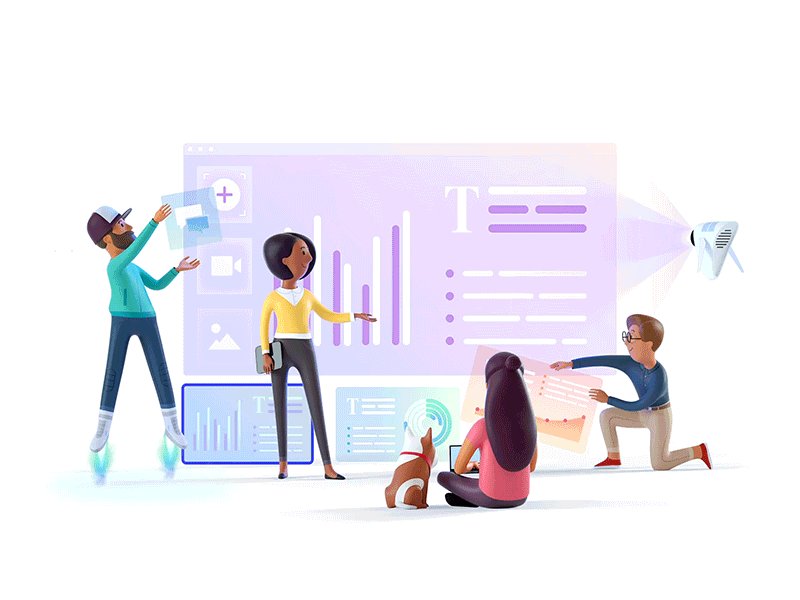
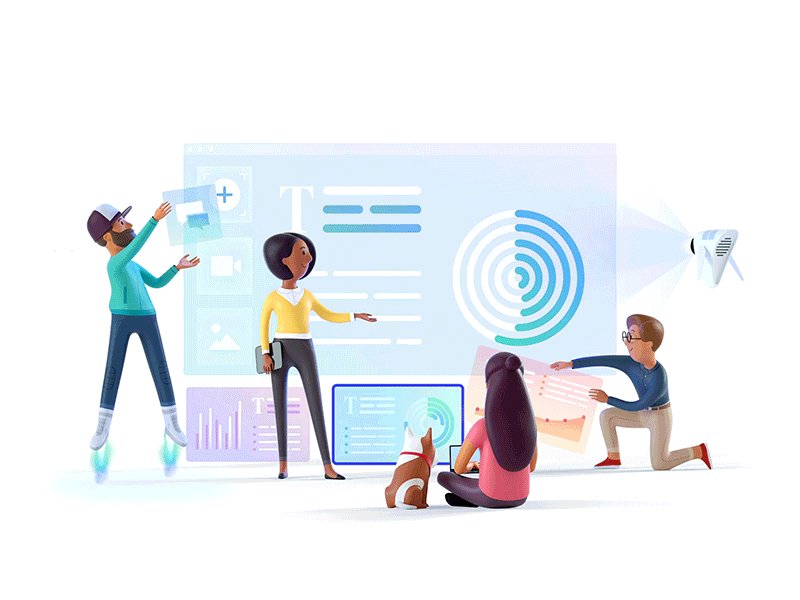
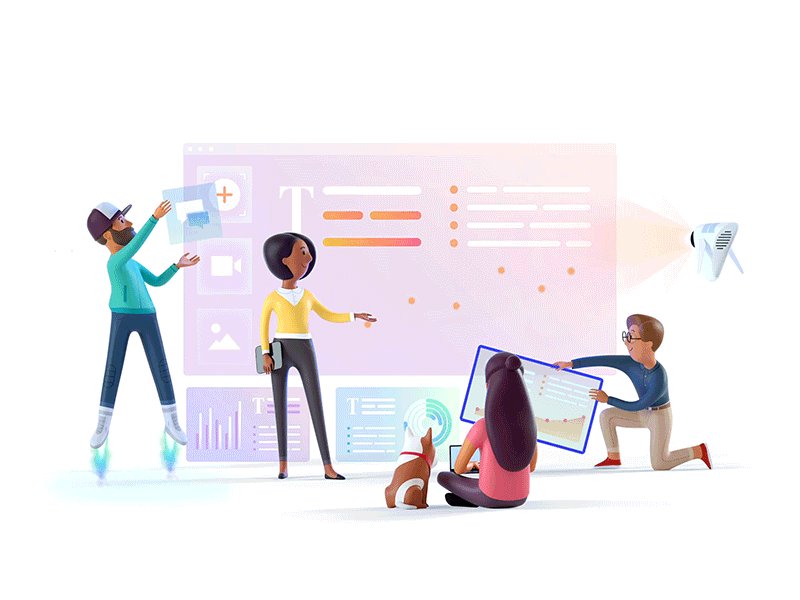
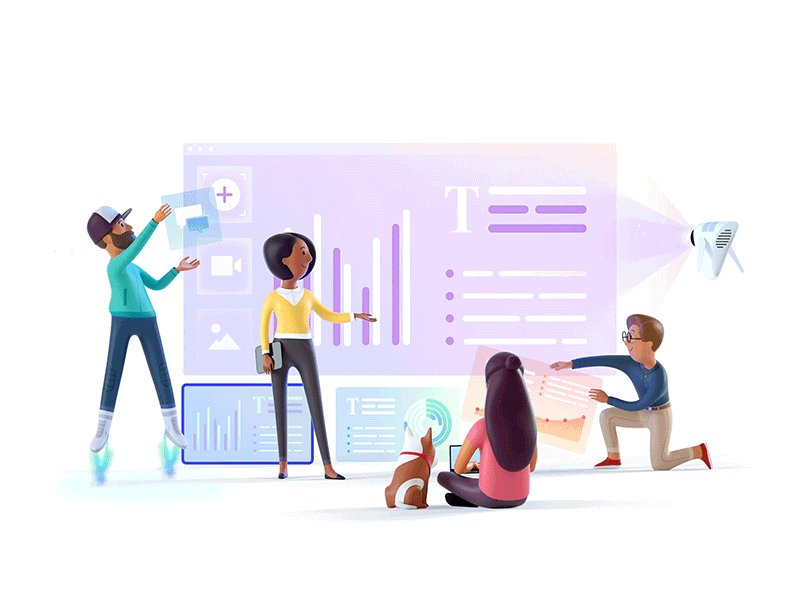
Трехмерные иллюстрации
3D-иллюстрации проникают во все сферы дизайна, потому что это эффективный способ создавать эмоции у людей. Не зря их используют крупные бренды – nVidia, Apple, Megogo.

Пример 3D иллюстрации
3D-иллюстрации так же, как и flat, актуальны. Из 2018 года тенденция на 3D-визуализацию продолжится и в следующем году. Хотелось обратить внимание на то, что актуально также комбинировать 3D-визуал с flat-иллюстрациями, могут получаться безумно крутые композиции.
Тренды в типографике
Акцент на типографику
Шрифты из «подручного средства» все больше становятся самостоятельным элементом в дизайне.

Четкая акцентуация на типографике
Сейчас акцент на оформлении типографики все больше идет в сторону уникальности семейства шрифтов. Заголовки на страницах сайтов или в рекламных материалах чаще реализуются с помощью нестандартного расположения текста и заголовков. К тому же используются все более уникальные семейства шрифтов. В последнее время очень популярна контурная реализация символов в типографике, слияние текста с фоновым изображением и иллюстрациями. Как и раньше, актуально разрабатывать логотипы и брендинг с использованием фирменного семейства, которое делается для конкретного бренда.
Собственные шрифты
В погоне за уникальностью бренды не только работают над своей продукцией, но и над графическим оформлением контента. Разумеется, они создают собственные шрифты.

Образец брендированного шрифта
Это так же, как и с уникальными изображениями. Сейчас очень круто иметь свой собственный шрифт, с которым будет ассоциироваться твоя компания, а также это добавляет индивидуальности бренду.
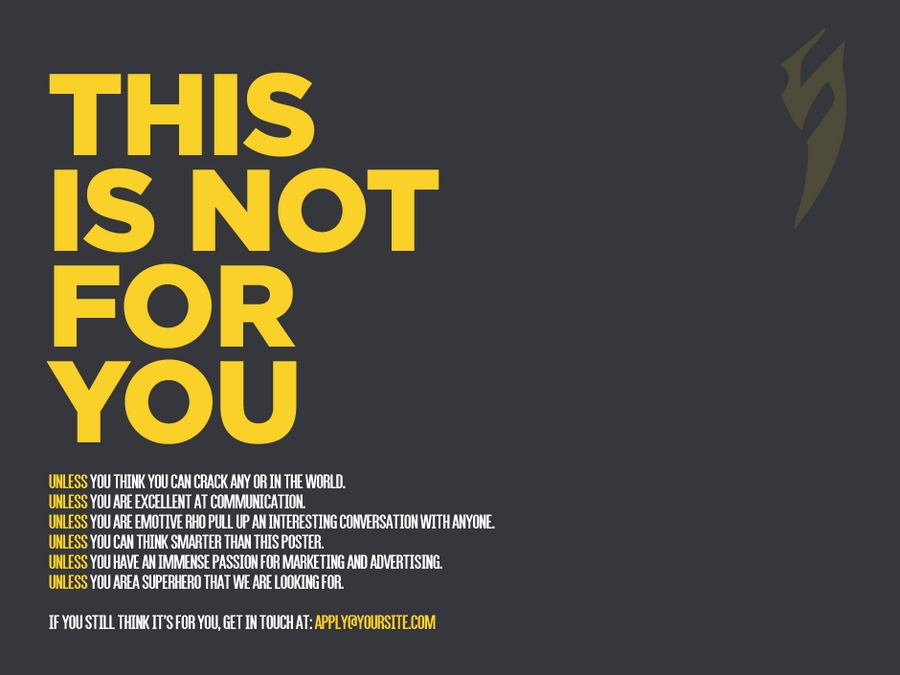
Большие и смелые шрифты
Год от года шрифты делаются все крупнее и крупнее. Это было в тренде предшествующих лет, и будет в 2019 году. В сочетании с минималистичным дизайном большой шрифт только выигрывает.

Пример больших шрифтов в типографике
Как я и говорил о типографике ранее, акцент на продающие и эмоциональные заголовки сейчас актуален и будет далее использоваться, причем мы в компании всегда шли непосредственно в сторону качественного контента и цепляющего большого заголовка в рекламе и на сайтах.
Контурная типографика
С помощью контурных шрифтов можно расставлять нужные акценты и привлекать внимание к отдельным частям рекламных и информационных текстов.

Пример контурной типографики в дизайне
К сожалению, контурная типографика редко находит себя в небольших проектах, где ставка в первую очередь не на типографику или крутые иллюстрации, а на функциональный контент. Она подойдет для корпоративных сайтов, где будет выдержан единый продуманный стиль как раз с использованием такого решения, а также будет актуальна в рекламной печатной продукции или в брендинге.
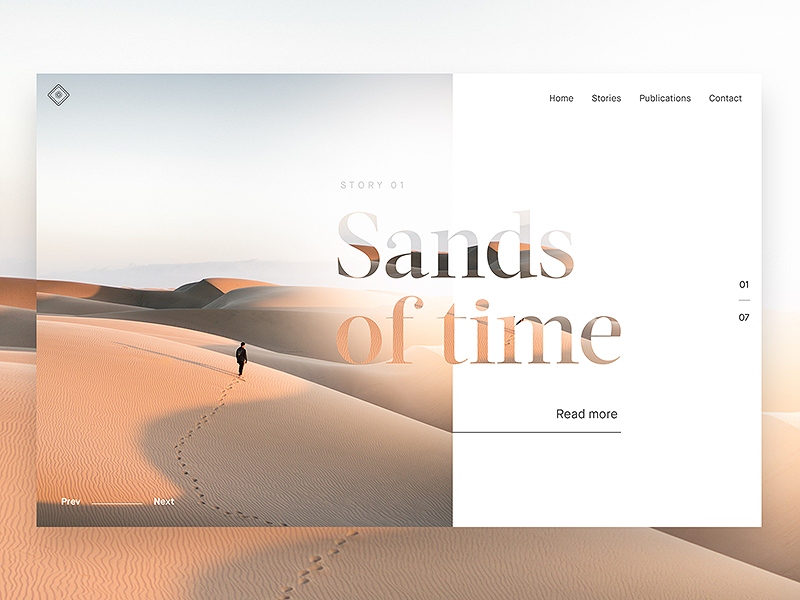
Использование шрифтов с засечками
Гарнитуры без засечек прочно обосновались в дизайне, однако шрифты семейства Serif начинают все чаще использовать либо в комплекте с круглыми, либо как самостоятельный элемент дизайна.

Пример шрифтов с засечками в дизайне
Шрифты с засечками очень хорошо вписываются в современный дизайн, но я бы не советовал их использовать во всех проектах. Они могут быть эффектно реализованы в качестве заголовков.[
Тренды моушн-дизайна
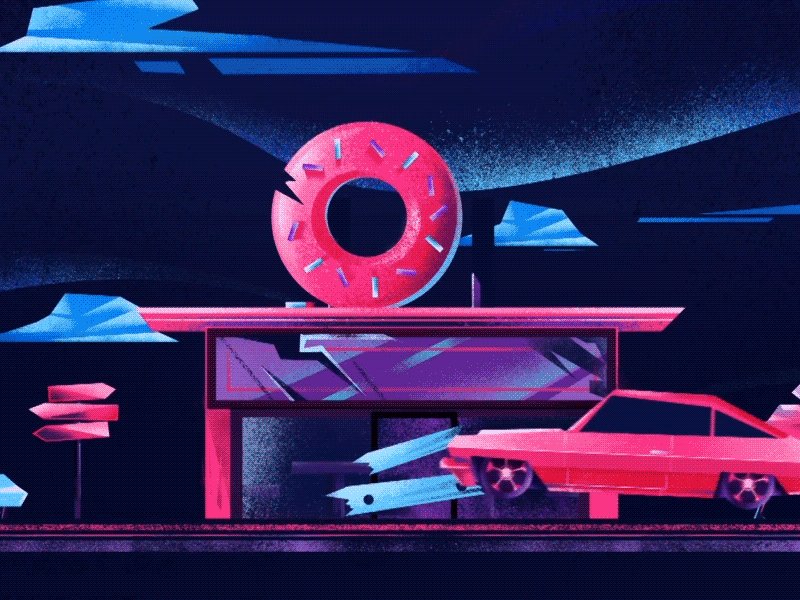
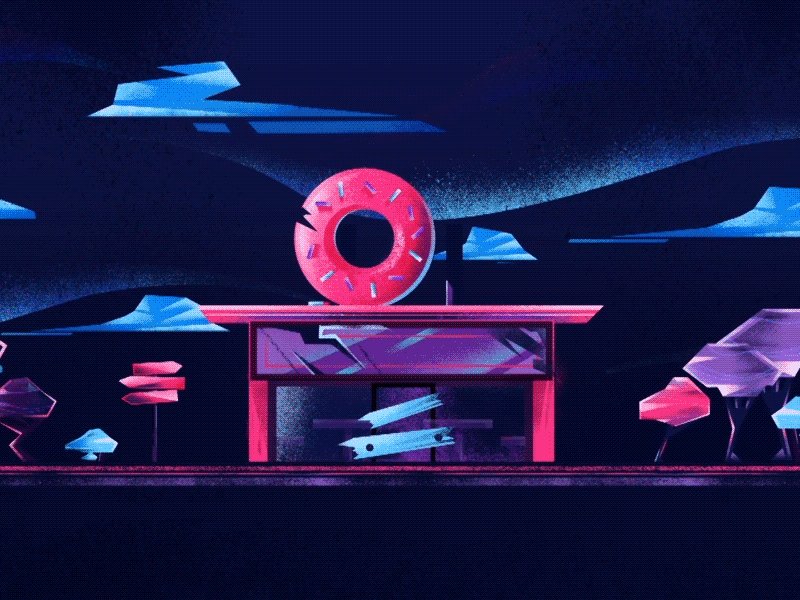
Зернистость
Этот тренд характерен как для двумерной анимации, так и для трехмерной. Он прекрасно подходит для стилизации под ретро-игры, изображения на старых телевизорах, для мысленного переноса в прошлое со всеми его атрибутами.

Пример использования эффекта зерна в анимированной графике
Эффект зерна активно используется в видео, но также и будет неплохо его реализовать в анимациях, чтобы появился эффект погружения. Причем добиться этого совсем несложно.
Плоская 2D-анимация
Фактически, это старые добрые мультфильмы, которые призваны для привлечения внимания целевой аудитории к продукции бренда.
Анимация двухмерного пространства сейчас актуальна и ее используют большинство компаний и дизайнеров. Как мы уже выше говорили, анимация стала более интересной за счет использования градиентов и теней. Обычно подобного рода анимации зацикленные: благодаря этому можно достаточно долго их наблюдать и наслаждаться. Тренд будет развиваться и вероятно появятся еще более интересные решения в анимации.
Трехмерная графика в анимации
Рекламное видео, выполненное в 3D-графике, показывает хорошую конверсию – это зрелищно и красиво. Бренды продолжат использовать тренд в 2019 году. И не только они (привет, «Диснею»!).

Пример трехмерной графики в анимации
Полностью проработанные 3D-анимации сложны, но если бюджет позволяет, стоит попробовать реализовать. Более простые решения встречаются чаще: например, использование простых элементов в анимации значительно уменьшает трудозатраты. Актуально совмещать 2D-анимацию с 3D-объектами.
Тренды в брендинге и дизайне логотипов
Упрощение
Нет ничего удивительного в том, что этот долгосрочный тренд не собирается сдавать позиции, ведь его ключевой идеей является максимальная читабельность логотипов любого размера, в особенности – на электронных носителях. Так что многие компании наверняка продолжат упрощать свои логотипы и дальше.

Примеры упрощения в логотипах
Потерянные фрагменты
Оригинальная форма упрощения для текстовых логотипов – отдельные части букв удаляются для придания композиции оригинальности и узнаваемости. Если вам знаком тренд Negative space, то вы уже наверняка заметили его отголосок в этих фрагментированных лого, при взгляде на которые ваш мозг сам восполнит пробелы и сформирует целостное изображение. Отличное поле для экспериментов, только не стоит забывать о читабельности.

Примеры потерянных фрагментов в логотипах
Текстовые лого
Такие лого полностью соответствуют актуальной тенденции к упрощению и представляют собой наиболее удобный способ редизайна уже существующих логотипов. Поэтому поиск свежих решений путем экспериментов с типами шрифтов и их подачей продолжится и в 2019 году.

Примеры текстовых логотипов
Градиент
Прогнозируемый нами тренд сделает градиент более функциональной составляющей логотипа. Оригинальные визуальные эффекты, ощущение глубины или объема, получение новых оттенков и неожиданных переходов – мы считаем, что дизайнеры будут активно использовать градиент для достижения самых разных целей.

Примеры градиента в логотипах
Неон
Возникновение этого тренда можно считать своеобразным отголоском популярности градиентных логотипов, в которых нередко использовались такие яркие, «кислотные» цвета. Мы считаем, что неон вполне может стать самостоятельным трендом и придать оригинальности простым лого.

Примеры неона в логотипах
Акцент на деталях
Стремление к своеобразной несбалансированности и изящной асимметричности наверняка усилится в 2019 году, ведь тщательно выверенное искажение пропорций логотипа – оригинальный и эффективный способ привлечь к нему внимание.

Примеры акцента на деталях в логотипах
Вертикальное размещение
Совсем недавно Letter stacking вдохновлял дизайнеров на эксперименты с выстраиванием надписей на текстовых логотипах. В 2019-м вертикально ориентированные тексты будут дополнены другими элементами, позволяя создавать оригинальные и смелые композиции. Из-за сложностей с использованием вертикальных лого (например, в шапке сайта) этот тренд может не стать долгосрочным, но интересным он является однозначно.

Примеры вертикального размещения в логотипах
Углы и сгибы
Геометрические логотипы – классика дизайна. Но даже в хорошо знакомых очертаниях можно найти интересные идеи, и использование углов и сгибов является ярким тому примером. Угловатые формы на логотипе демонстрируют силу компании и создают ощущение стабильности, а сочетание углов и сгибов с другими фигурами способно придать оригинальность композиции вплоть до получения эффекта Negative space. Впрочем, изюминкой логотипа может стать и удачно подобранный градиент.

Примеры углов и сгибов в логотипах
Округлость
Не нравятся углы – используйте округлости! Сегментированные круги создают практически неограниченное поле для экспериментов с любыми вариантами композиции логотипа. Плавные изгибы вызывают чувство комфорта и создают впечатление некоей текучести и подвижности. Но, как и в случае с потерянными фрагментами, не стоит увлекаться и превращать свой логотип в подобие инопланетной письменности.

Примеры округлостей в логотипах
Полоски
Этот тренд довольно специфичен и подходит далеко не всем логотипам. Размещение на лого параллельных полос намекает на движение и помогает подчеркнуть такие характеристики компании, как стабильный рост и нацеленность на постоянное развитие.

Примеры полосок в логотипах
Hand-drawn
Максимально естественные и чистые оттенки различных цветов и нетвердые линии – иконки на таких логотипах часто имитируют те или иные виды художественного рисунка (от угля до акварели). Hand-drawn стоит особняком от большинства других трендов, так как не соответствует общей тенденции к упрощению. И это прекрасно, ведь таким образом могут продемонстрировать свою индивидуальность творческие личности (дизайнеры, художники, стилисты) и компании, деятельность которых связана с бьюти-сферой, товарами для творчества, натуральной косметикой или любой другой тематикой, где приветствуется креативность.

Примеры hand-drawn в логотипах
Тонкие линии
Еще одно направление, идущее вразрез с тенденцией к упрощению. Тонкие и изящные линии символизируют творческое начало и подойдут тем, кому нужен сложный по своей композиции логотип, но чтобы при этом он вызвал ощущение легкости, воздушности, простоты.
Конечно, существует вероятность получения неразборчивого штрихованного пятна вместо логотипа при размещении его в малом размере, но кто не рискует, тот остается без креативного лого.

Примеры тонких линий в логотипах
Гербы и эмблемы
В целом этот стабильный долгосрочный тренд редко подвергается кардинальным изменениям, но вполне способен в определенной степени перенимать наиболее удачные идеи других тенденций. Лого с гербом или эмблемой указывает на верность традициям и почтительное отношение к историческим корням.

Примеры гербов и эмблем в логотипах
Благодарим коллег из Logaster за развернутые комментарии с примерами! Пора завершать обзор трендов, но перед этим сказать про…
Анти-тренды дизайна
Трехмерные картинки с Shutterstock и других фотобанков

По стилю исполнения такие картинки напоминают стоковые
Простые фигуры даже с неплохим рендерингом выглядят уныло. На данный момент 3D-моделинг идет в сторону необычных сочетаний форм объектов и ярких цветовых решений, причем очень хорошо выглядят комбинации различных объектов в композициях. Актуально использование фотореалистичных моделей товаров и девайсов.
Глитч (эффект искажения)

Повсеместное использование глитча стало надоедать
Глитч в 2018 году был своего рода трендом, мы часто наблюдали такого рода исполнение в дизайн. Однако он, как и многие тренды, быстро приелся и его сейчас не так часто применяют в проектах.
Реалистичность в landing pages (объем, отражения)

Милая «мультяшность + реалистичность», но уже заезженная
Фотореалистичная 3D-модель со стандартными текстурами уходит сейчас на покой, чаще дизайнеры используют в своей работе эффекты света или креативные цветовые решения и нестандартные стилизованные текстуры.
Плоские иконки

Пиктограмма часов или звездочки в круге – пример значков, которые вставили, «чтобы были»
Лет 7–10 назад такого рода иконки стали активно использоваться и были в тренде, сейчас такой тип иконок можно встретить на каждом третьем сайте, они приелись и не передают информацию, как хотелось бы, также зачастую это одни и те же иконки, которые можно встретить на различных сайтах. Поэтому лучше давать задачу дизайнерам или, если нас читает дизайнер, советуем реализовывать более уникальные иконки, которые действительно будут в полной мере передавать информацию, которая обычно их сопровождает.
Сайты на конструкторе

Еще один сайт на «Тильде» – практично, но никакой уникальности
Сайты на конструкторах сразу можно узнать по их стандартной верстке. Типовые блоки, а также фото и иконки, которые также предлагается использовать как стандартные элементы. Они не вызывают доверия, здесь отсутствует уникальность.
Сайты с бесконечным скроллингом
Многие могут заметить, что при разработке сайтов компании продумывают страницы с огромным количеством информации о товаре или продукте, большое количество блоков и массивное их визуальное оформление бывает настолько перегруженным, что даже если не особо вчитываться в контент, сайт можно скролить около минуты. На сайтах такого типа также необходимо постоянно удерживать внимание посетителя.
ТРЕНДец: вместо заключения
В дизайне, как нигде, люди склонны подхватывать разные модные направления и превращать недавние шедевры мысли в объект насмешек и надругательств. Или же в «вечные» темы и источники неиссякаемого вдохновения.
Думайте, создавайте, экспериментируйте. Создавайте хороший дизайн, а иначе…

Звезда-круг-квадрат-треугольник
Материал взят с сайта https://texterra.ru/


